ボタン
■ コントロール外観

■ 説明
文字列の表示、クリックができるボタンです。
■ イベント
このコントロールで使用できるイベントの一覧です。
| イベント名 | 値 | 説明 |
|---|---|---|
| !onValueChange | bool value |
コントロールの値が変化した場合に発生するイベントです。 valueの値は、このイベントが発生する度にtrueとfalseで切り替わります。 ボタン押下/押上時に発生します。 変数リンクに設定された変数に対し、valueの値を出力します。 |
■ プロパティ
このコントロールで使用できるプロパティの一覧です。
各コントロール共通のプロパティについては、共通項目ページをご参照ください。
| プロパティ名 | デフォルト値 | 説明 |
|---|---|---|
| Value | false | ボタンの状態を設定します。 |
| Text | ボタン | 表示する文字列を設定します。 |
| TextColor | #808080 | 表示する文字列に使用する色を設定します。 |
| Font | bold 15px Arial | 表示する文字列に使用するフォントを設定します。 |
| FillStyleOn | {"style":0,"color1":"#FFFFFF"} | Valueが1の時の塗りつぶしの方法を設定します。 |
| FillStyleOff | {"style":1,"color1":"#FAFAFA","color2":"#EAEAEA","substyle":0} | Valueが0の時の塗りつぶしの方法を設定します。 |
| TooltipStr | "" | 部品にカーソルを当てた際に表示されるツールチップの文字列を設定します。 |
| bFireWhenValueChanged | false | マウス/タッチによる操作以外の要因でValueの値が変わった場合に、イベントを発生させるかどうかを設定します。 |
■ 関数
このコントロールで使用できる関数の一覧です。
JavaScript入力領域において、this + ".関数名"と入力し、使用できます。
各コントロール共通の関数については、共通項目ページをご参照ください。
| 関数名 | 引数 | 戻り値 | 説明 |
|---|---|---|---|
| setValue | value | - | ボタンの状態を設定します。引数valueに、trueかfalseを指定します。 |
| getValue | - | value | Valueプロパティの値を取得します。 |
| setText | Text | - | 表示する文字列を設定します。引数Textに、文字列を指定します。 |
| getText | - | Text | Textプロパティの値を取得します。 |
| setColor | Color | - | 表示する文字列に使用する色を設定します。引数Colorに、文字列で色を指定します。 |
| getColor | - | Color | TextColorプロパティの値を取得します。 |
| setFont | Font | - | 表示する文字列に使用するフォントを設定します。引数Fontに、文字列でフォントを指定します。 |
| getFont | - | Font | Fontプロパティの値を取得します。 |
| setTooltipStr | TooltipStr | - | ツールチップに表示される文字列を設定します。 |
| getTooltipStr | - | TooltipStr | ツールチップに表示される文字列を取得します。 |
■ 詳細プロパティ


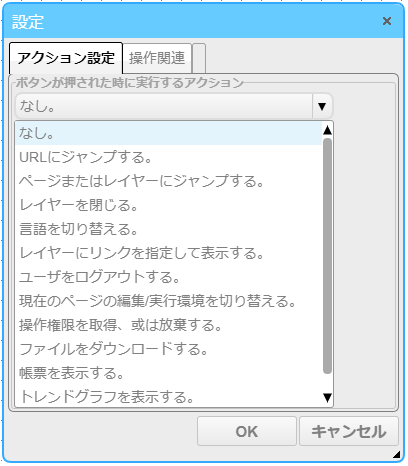
ボタンの詳細プロパティでは、以下の設定を設定できます。
ボタンが押されたときに実行するアクションを設定できます。
以下の項目から、一つを選択できます。
□ なし
デフォルトの動作です。何も実行しません。
□ URLにジャンプする。
指定したURLへジャンプします。
ジャンプ先を新しいウィンドウで開くか、現在のウィンドウで開くかを選択できます。
□ ページまたはレイヤーにジャンプする。
指定したページ、またはレイヤーにジャンプします。
特殊ページ名:ページ名に":version"(ダブルクォティションを除く)を設定する場合に、ボタンを押された場合に、このソフトウェアのバージョン情報が表示されます。
ジャンプ先を新しいウィンドウで開くか、現在のウィンドウで開くかを選択できます。
パラメータ:指定したページにジャンプする際、入力した値をパラメータとして渡すことができます。ジャンプ先のページでは、「param」というリンク変数に入力した値が代入されます。
元のテンプレートデバイスID、データ表示のデバイスID:ページテンプレート機能で利用する、元のテンプレートデバイスIDと入れ替えのデータ表示用デバイスIDを指定します。
サムネイルの表示:ジャンプするページのサムネイルをボタンに表示します。ツールチップに表示する文字列が設定されていなければ、ツールチップにジャンプするページ名を表示します。
サムネイルの比率を保持:チェックがあるとき、サムネイルに使用する画像の比率を保持します。
□ レイヤーを閉じる。
指定したレイヤーを非表示にします。
□ レイヤーにリンクを指定して表示する。
対象のレイヤーに、独自のデータリンク/初期値を指定して表示します。
この機能を選択すると、「リンク」タブが表示され設定を行うことができます。
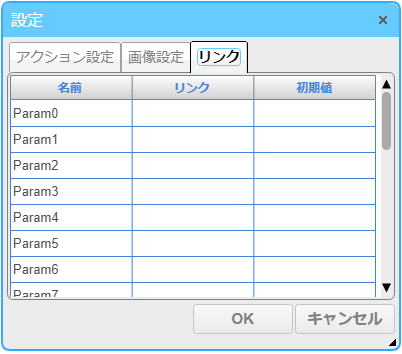
□ リンク

レイヤーの".ParamX"(X=0~19)に対し、リンクパラメータを割り当てることができます。
対象のレイヤーに配置した部品のプロパティのリンクに".ParamX"と設定することで、リンクする値を動的に変更できます。
□ 使用例1
(1) ページにレイヤー1を追加します。
(2) レイヤー0にボタンを配置し、ボタンの「アクション」に「レイヤーにリンクを指定して表示する」を指定します。「レイヤーのID」に「Layer1」を指定します。
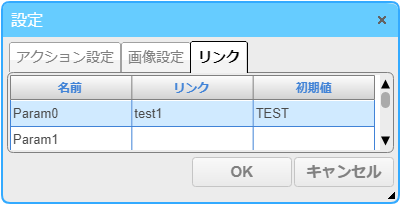
(3) リンクタブから、下記画像のように設定を行います。

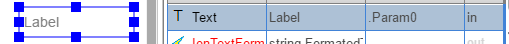
(4) レイヤー1にラベルを配置し、「Text」プロパティのリンクに「.Param0」と設定します。

(5) レイヤー0を表示し、ボタンをクリックすると、レイヤー1が表示されラベルの表示が「TEST」となります。
□ 使用例2
(1)使用例1の設定の後、レイヤー0にテキスト入力を配置します。
(2)テキスト入力の「Text」プロパティのリンクに「test1」、I/Oに「out」と設定します。
(3)テキスト入力に「TEST1」と入力します。
(4)ボタンをクリックすると、レイヤー1が表示されラベルの表示が「TEST1」となります。
□ 言語を切り替える。
指定した言語IDに表示を切り替えます。
□ ユーザをログインする。
ログイン画面を表示します。
□ ユーザをログアウトする。/ ユーザをログインする。
一度ログアウトし、その後ログイン画面を表示します。
□ 現在のページの編集/実行環境を切り替える。
現在のページが編集環境の場合、Viewerにジャンプします。
現在のページが実行環境の場合、Editorにジャンプします。
□ ページを閉じる。
現在のページを閉じます。
□ 画面をキャプチャする。
現在の画面をpngファイルとしてダウンロードします。ただし、Htmlフレームと地図の描画内容は表示されません。
□ スイッチのように動作。
このチェックボックスをオンにすると、ボタンはスイッチのように動作します。押された時にValueが1/0に切り替えられます。
□ ボタンを用いて入力を確定する
有効の場合、部品をクリックすると入力の確定ボタンとキャンセルボタンが表示されます。このボタンを使用して入力の確定を行います。
「スイッチのように動作」が無効の場合、「プッシュ状態を指定時間で保持する」が常に有効になり、アクションを設定している場合はTrue→False時に実行されます。
「スイッチのように動作」が有効の場合で、アクションを設定している場合は状態変化時に実行されます。
□ プッシュ状態を指定時間で保持する
このチェックボックスをオンにすると、ボタンが押された状態を指定時間中保持されます。
"スイッチのように動作"のチェックボックスが有効の場合はこの機能は無効になります。
□ 時間(秒)
発生したイベントを保持する時間を設定します。デフォルト値は5秒です。
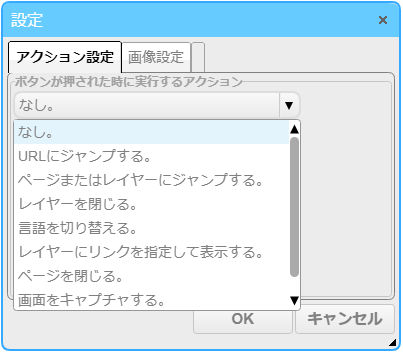
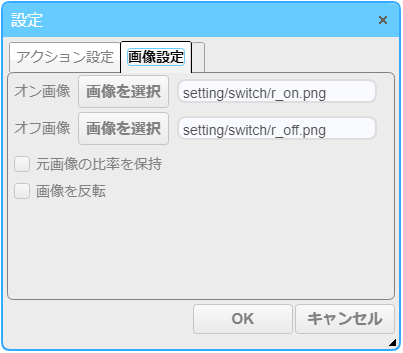
■ 画像設定

ボタンの表示を指定した画像と差し替えます。画像が表示されている間、塗りつぶしの設定は無効になります。
表示可能な画像形式はPNG, GIF, JPEG, BMPです。
□ オン画像
値がオン(true)の時に表示される画像を設定できます。「画像を選択」ボタンを押すと、ツリーから画像を選択できます。
□ オフ画像
値がオフ(false)の時に表示される画像を設定できます。「画像を選択」ボタンを押すと、ツリーから画像を選択できます。
□ 元画像の比率を保持
有効の場合、画像の比率を保持して表示します。
無効の場合、セルのサイズに合わせて表示します。
□ 画像の反転
画像の左右を反転させて表示します。