ヒストリカルトレンド
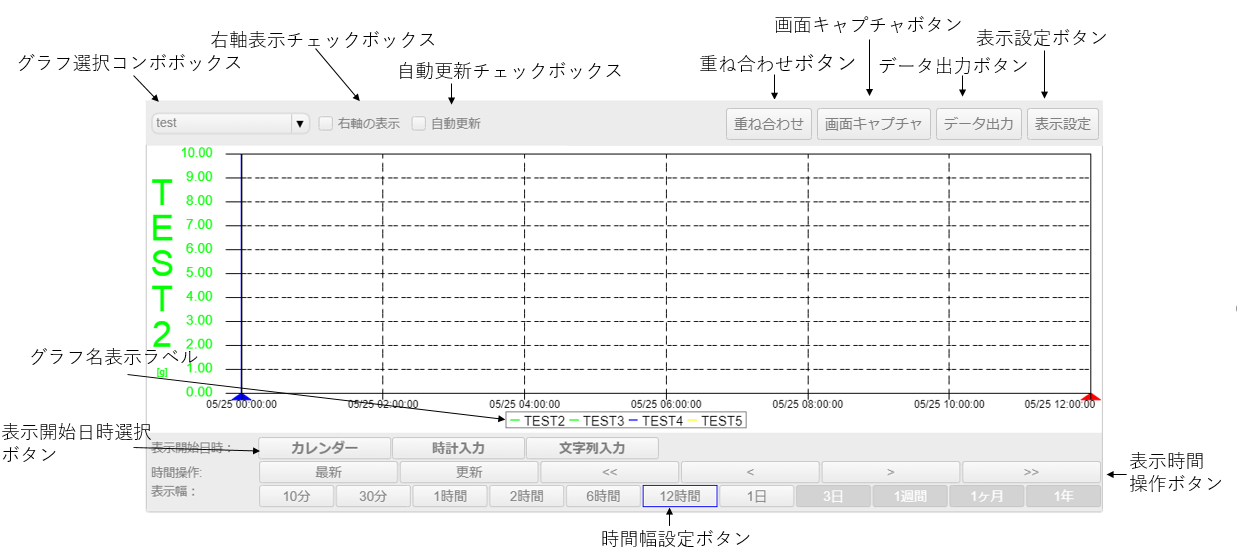
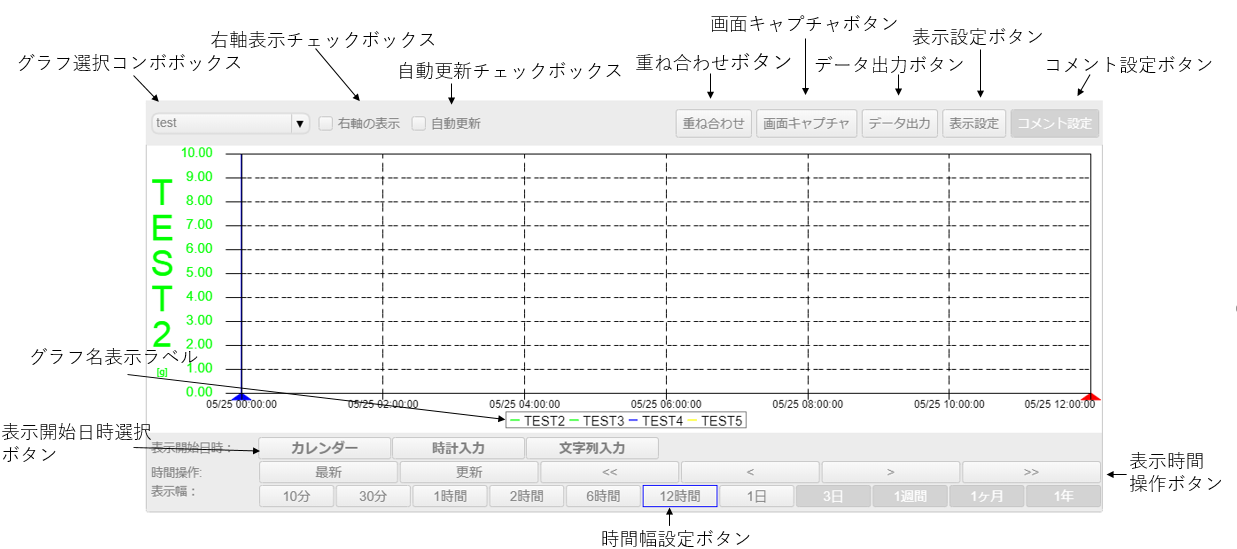
■ コントロール外観


■ 説明
タグ名を設定し、グラフを表示するコントロールです。
このコントロールは、横幅の最小値に制限があります。viewer表示を行う際、縦横比率が保持されない可能性があります。
□ データの種類
詳細プロパティからグラフを表示するタグとデータの種類を選択できます。
データの種類は、リアルタイムとヒストリカルがあります。
リアルタイムでは、グラフの幅が「10分」~「1日」の範囲で秒単位のデータを表示し、ヒストリカルでは「30分」~「1年」の範囲で分単位のデータを表示します。
□ データの間引き
このコントロールでは、グラフとして表示するデータの量が多い場合、データを一定の間隔で間引いて表示します。データを間引く方法は、表示設定ウィンドウから設定できます。
データの間引きは、データの種類がリアルタイムの場合は、グラフの表示幅が1時間以上の時に適応され、ヒストリカルの場合は表示幅が3日以上の時に適応されます。
■ イベント
このコントロールで使用できるイベントの一覧です。
| イベント名 | 値 | 説明 |
|---|---|---|
| !onTimeChange | string value |
表示期間を変更したときに発生するイベントです。 変数リンクに設定された変数に対し、1970年からの経過時間(ミリ秒)を用いて以下のフォーマットで出力します。 "開始時間","終了時間" |
■ プロパティ
このコントロールで使用できるプロパティの一覧です。
各コントロール共通のプロパティについては、共通項目ページをご参照ください。
| プロパティ名 | デフォルト値 | 説明 |
|---|---|---|
| BeginEndTime | 本日“0:00,23:59”の1970年からの経過時間(ミリ秒) |
取得開始時間と終了時間を1970年からの経過時間(ミリ秒)を用いて以下のフォーマットで設定が行えます。 "開始時間","終了時間" 終了時間を設定しない場合、現在時刻が自動的に利用されます。 カレンダー部品の!onSelectイベントを利用して指定するのがお勧めです。 |
| bFireWhenTimeChanged | false | このコントロールのマウス/タッチによる操作以外の要因でBeginEndTimeの値が変わった場合に、!onTimeChangeイベントを発生させるかどうかを設定します。 |
■ 関数
このコントロールで使用できる関数の一覧です。
各コントロール共通の関数については、共通項目ページをご参照ください。
JavaScript入力領域において、this + ".関数名"と入力し、使用できます。
| 関数名 | 引数 | 戻り値 | 説明 |
|---|---|---|---|
| getBeginEndTime | - | string value |
取得開始時間と終了時間の1970年からの経過時間(ミリ秒)を以下のフォーマットで取得します。 "開始時間","終了時間" |
| setBeginEndTime | string value | - |
取得開始時間と終了時間を1970年からの経過時間(ミリ秒)を用いて以下のフォーマットで設定します。 "開始時間","終了時間" 終了時間を設定しない場合、現在時刻が自動的に設定されます。 指定できるのは分単位までです。 |
■ トレンドグラフ画面
□ グラフ選択コンボボックス
表示するグラフを選択できます。
□ 右軸表示設定チェックボックス
グラフの右軸の表示・非表示を選択します。
□ 自動更新チェックボックス
チェックボックスにチェックを入れると自動更新を開始し、はずすと自動更新を終了します。更新周期は詳細設定プロパティで設定できます。
チェックボックスにチェックが入っているとき、表示開始日時コンボボックスで、表示日時を設定できなくなります。
□ 重ね合わせボタン
重ね合わせボタンを押すと、重ね合わせウィンドウが表示されます。
重ね合わせウィンドウから、開始時刻を設定し、重ね合わせ表示のチェックボックスを有効にすることで、現在表示しているグラフの、設定した時刻の開始時刻するグラフを点線で表示します。
□ 画面キャプチャ
画面キャプチャボタンを押すと、画面キャプチャウィンドウが表示されます。
画面キャプチャウィンドウでファイル名を設定し、ダウンロードボタンを押すと現在表示しているグラフの画像ファイルをダウンロードできます。
□ データ出力ボタン
データ出力ボタンを押すと、表示しているグラフのデータをCSVファイルとして出力します。
□ 表示設定ボタン
表示設定ボタンを押すと、表示設定ウィンドウを開きます。
□ コメント設定ボタン
コメント設定ボタンを押すと、コメント設定ウィンドウを開きます。
□ グラフ名表示ラベル
詳細プロパティで設定したグラフ表示対象エリアの表示名を表示します。表示名をクリックすることで、グラフを強調表示され、Y軸の表示が切り替わります。
右側のY軸の表示が有効の場合、カーソル2をドラッグした後、表示名をクリックすることで右側のY軸に選択したグラフのY軸が適用され、それ以外の場合は左側のY軸に選択したグラフのY軸が適用されます。
□ 表示開始日時ボタン
表示開始日時を設定し、更新ボタンを押すと表示開始日時を変更できます。
□ 最新ボタン
現在時刻までの最新のグラフを表示します。
□ 更新ボタン
クリックするとグラフの設定に従ってグラフを表示しなおします。
□ <<ボタン
表示開始日時をグラフの表示幅分戻してグラフを表示しなおします。
□ <ボタン
表示開始日時をグラフ1目盛分戻してグラフを表示しなおします。
□ >ボタン
表示開始日時をグラフ1目盛分進めてグラフを表示しなおします。
□ >>ボタン
表示開始日時をグラフの表示幅分進めてグラフを表示しなおします。
□ 時間幅切り替えボタン
グラフの表示幅を「10分」~「1年」の範囲で切り替えます。
グラフの種類がリアルタイムの場合、「10分」~「1日」の範囲で切り替えができます。
グラフの種類がヒストリカルの場合、「30分」~「1年」の範囲で切り替えができます。
グラフの種類は詳細プロパティから設定できます。
□ カーソル1・カーソル2
カーソルは、下側の▲部分をドラッグすることで移動します。ドロップされた位置の各グラフの値を表示設定ウィンドウで確認することができます。
またカーソルをドロップするとカーソルの位置と反対側の上部にパネルが生成され、パネルにカーソルの時間とその時間の各グラフの値が表示されます。
各カーソル移動後に下側の▲部分の左右をクリックすると、1データ分カーソルを移動することができます。
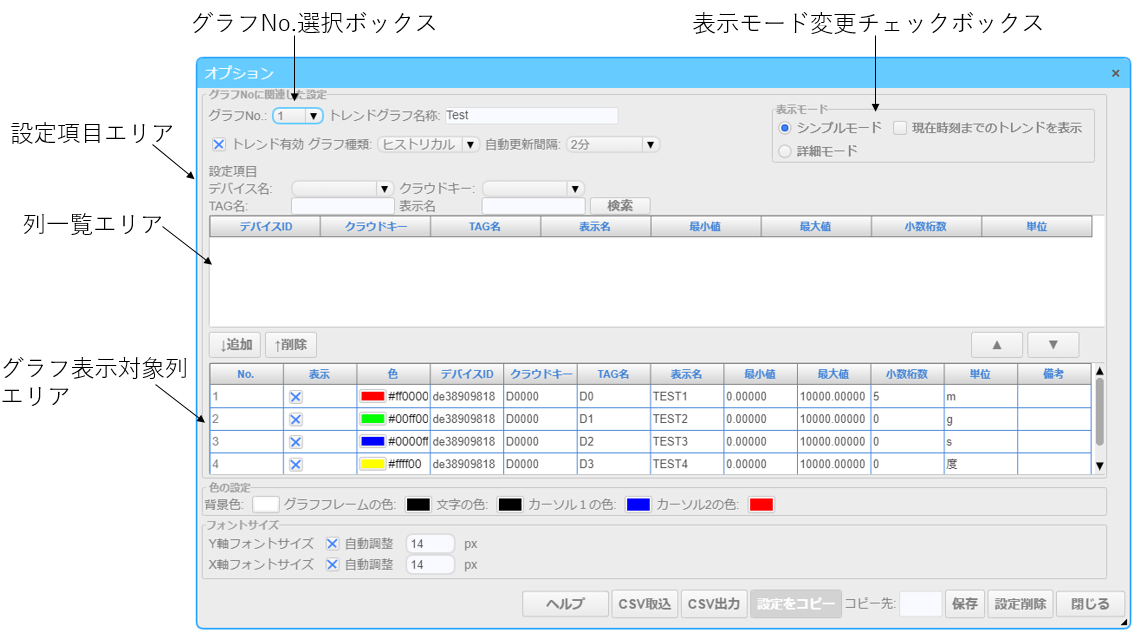
■ 詳細プロパティ

詳細プロパティでは、表示するグラフの設定を行えます。
□ グラフNo.選択ボックス
グラフNo.選択ボックスでは、設定を変更するグラフを設定します。
□ グラフ名称入力エリア
グラフ名称入力エリアでは、グラフの名前を設定します。グラフの名前は20文字まで設定できます。
□ トレンド有効
トレンド有効では、このグラフをグラフ選択コンボボックスに表示するかどうかを設定します。
□ グラフ種類
グラフタイプを選択します。 リアルタイム トレンドは秒単位でリアルタイムデータを表示します。 ヒストリカル トレンドは最小分単位で、履歴データのトレンドラインを表示します。
□ 自動更新間隔
自動更新間隔では、自動更新を行う際の更新間隔を設定します。
■ 設定項目エリア
設定項目エリアでは、列一覧エリアに表示するデータを設定することができます。
□ デバイス名
デバイス名を設定することで、クラウドキーのコンボボックスを更新します。
□ クラウドキー
クラウドキーを設定することで、タグ名表示の表を更新します。
□ TAG名・表示名・検索
TAG名・表示名・検索では、タグ名一覧エリアが表示されている状態で、TAG名か表示名もしくは両方を入力し、検索ボタンを押すと入力された文字を含むタグ名を検索します。
■ 列一覧エリア
□ TAG名
タグ名称が表示されます。
□ 表示名
データ項目名が表示されます。
□ 小数点桁数
小数点桁数が表示されます。
□ 単位
単位が表示されます。
□ 追加ボタン
タグ名一覧エリアの任意の行を選択して、追加ボタンを押すことでグラフ表示対象エリアにタグ名を追加します。
□ 削除ボタン
グラフ表示対象の表の任意の行を選択して、削除ボタンを押すと選択した行が削除されます。
■ グラフ表示対象エリア
□ No.
グラフの番号が表示されます。
□ 表示
チェックボックスにチェックがあるグラフを表示します。チェックがない場合は、グラフを表示しません。
□ 色
クリックすると色選択のウィンドウを開きます。
□ TAG名
TAG名が表示されます。
□ 表示名
データ項目名が表示されます。
□ 最小値
数値を入力することで、グラフの最小値を設定できます。
□ 最大値
数値を入力することで、最大値を設定できます。
□ 小数点桁数
数値を入力することで、小数点の桁数を設定できます。
□ 備考
文字列を入力することで、このグラフに対する備考を設定できます。
□ 保存
クリックすることで設定内容を保存し反映します。保存しなければ設定内容を反映しません。
■ 色の設定
コントロールの色を設定します。
□ 背景色
背景色を設定します。
□ グラフフレームの色
グラフフレーム、グリッド線、スケールの色を設定します。
□ 文字の色
グラフに表示される文字の色を設定します。
□ カーソル1の色
カーソル1の色を設定します。
□ カーソルの色
カーソル2の色を設定します。
■ フォントサイズ
スケールの数値のフォントサイズを設定します。
□ Y軸フォントサイズ
Y軸スケールのフォントサイズを設定します。
□ X軸フォントサイズ
X軸スケールのフォントサイズを設定します。
□ カレンダーサイズ
表示モードが詳細モードのときに設定できます。表示開始日時設定のカレンダーサイズを設定します。
■ 表示モード変更チェックボックス
部品の表示を切り替えます。
□ シンプルモード
シンプルモードでは、時間幅変更ボタンと表示時間操作ボタンを簡易表示にし、表示開始日時を自動で設定します。
□ 詳細モード
詳細モードでは、年、月、日、時、分、秒のコンボボックスの使用など、より多くのオプションで表示の開始日時を設定することができます。
□ シンプルモードの表示時間設定チェックボックス
シンプルモードでの表示開始時間を設定します。チェックがされているとき、現在時刻がグラフの右端になるように表示時間を設定します。
チェックがされていないとき、現在の時刻を含むように表示時間を設定します。
□ グラフ種類の選択を自動にする
詳細モードの時、グラフ種類の選択を自動にします。グラフに表示されている時間に対応する秒単位のデータが存在し、グラフの時間幅が1ヶ月と1年でない場合は、グラフ種類をリアルタイムに設定します。
それ以外の場合は、グラフ種類をヒストリカルに設定します。
■ 表示設定ウィンドウ

表示設定ウィンドウでは、グラフ表示の設定やカーソルの値の確認が行えます。また表示設定ウィンドウは表示しながらでも他の操作を行うことができます。
■ グラフ設定表
□ 表示
各グラフの表示・非表示を設定できます。
□ 色
詳細プロパティで設定した色が表示されます。
□ タイトル
グラフの表示名が表示されます。
□ カーソル1
カーソル1の位置の各グラフの値を表示します。
□ カーソル2
カーソル2の位置の各グラフの値を表示します。
□ 差分
各グラフの、カーソル1の値からカーソル2の値を引いた数値を表示します。
□ 単位
グラフの単位を表示します。
□ 拡大率
各グラフの拡大率を設定します。
□ バイアス
各グラフのY軸のバイアスを設定します。
□ 全体拡大率
グラフ全体の拡大率を設定します。
□ バイアス
グラフ全体のY軸のバイアスを設定します。
□ データの間引き方法
データの間引き方法を設定します。データの間引きは、データの種類がリアルタイムの場合は、グラフの表示幅が1時間以上の時に適応され、ヒストリカルの場合は表示幅が3日以上の時に適応されます。
平均が選択されている場合は、間引きの間隔ごとにデータの平均値を表示します。
最大が選択されている場合は、間引きの間隔ごとにデータの最大値を表示します。
最小が選択されている場合は、間引きの間隔ごとにデータの最小値を表示します。
直値が選択されている場合は、グラフの表示領域の大きさからグラフを間引く間隔を計算し、開始時間から計算した間隔おきにデータを取得します。
データが存在しない場合は、その間隔の間で最も近い時刻のデータを取得します。
直値以外のデータを間引く間隔は以下の表のようになっています。
| 時間 | 間引きの間隔 |
|---|---|
| 1時間 | 2秒おき |
| 2時間 | 5秒おき |
| 6時間 | 15秒おき |
| 12時間 | 30秒おき |
| 1日 | 1分おき |
| 3日 | 2分おき |
| 1週間 | 5分おき |
| 1ヶ月 | 30分おき |
| 1年 | 6時間おき |
□ Y軸目盛
Y軸の目盛間隔を設定できます。
□ XX秒以内の間データが空いているとき線を繋ぐ
取得したデータの空白はこの指定時間内の場合に、線の描画を繋ぎます。
デフォルトでは"20秒"に設定されています。"0秒"に設定すると、空白がある場合に線を繋ぎません。
□ 拡大/縮小
マウスをドラッグ&ドロップして範囲を指定すると、指定範囲に表示を拡大します。
グラフ表示期間を再設定することで、元の表示に戻すことができます。
最小表示幅はリアルタイムの場合1分、ヒストリカルの場合10分です。
□ タグ設定ボタン
タグ設定ボタンを押すと、タグ設定ウィンドウを開きます。
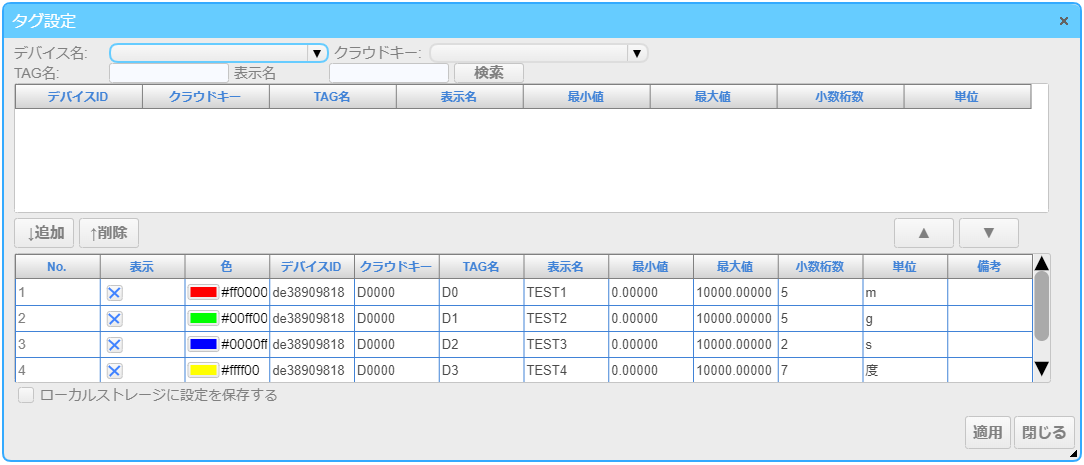
■ タグ設定ウィンドウ

タグ設定ウィンドウでは、詳細プロパティの設定項目エリアの設定内容の変更が行えます。
□ ローカルストレージに設定を保存する
タグ設定ウィンドウで設定した内容をローカルストレージに保存するかどうか設定します。デフォルトでは"無効"に設定されています。
有効の場合、ページ再読み込み後はローカルストレージに保存された設定内容が優先で表示されます。
無効の場合、ページ再読み込み後はタグ設定ウィンドウで変更前の設定で表示されます。
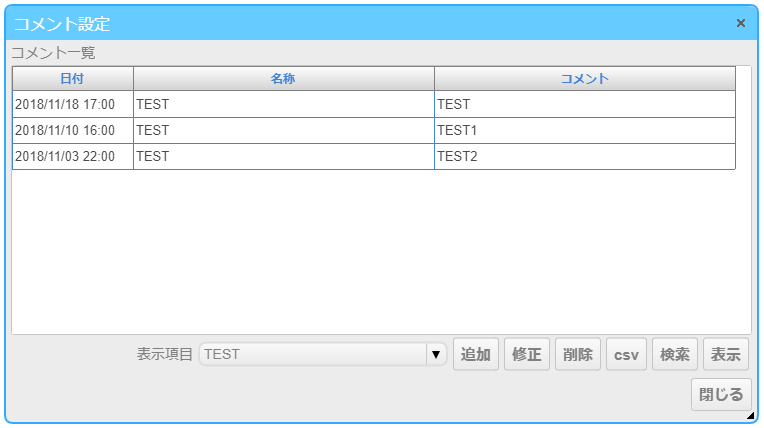
■ コメント設定ウィンドウ

コメント設定ウィンドウでは、グラフに表示されるコメントの設定が行えます。
□ コメント一覧
グラフに設定されているコメントの一覧を表示します。
□ 表示項目
コメントを追加するグラフを選択することができます。
□ 追加ボタン
表示項目選択ボックスからグラフを選択し、ボタンをクリックすると、コメント入力ポップアップウィンドウが開きます。
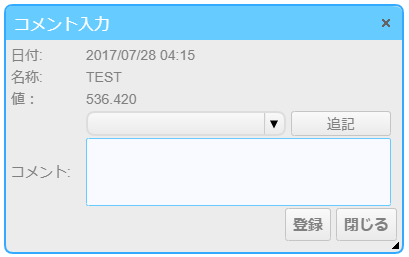
□ コメント入力ポップアップウィンドウ
コメント入力ポップアップウィンドウでは、コメントの追加を行います。

□ 日付
コメントを追加する時刻が表示されます。この時刻は、カーソル1が表示されている時刻となります。
□ 名称
コメントを追加するグラフの名称が表示されます。この値は、表示項目の値となります。
□ 値
選択したグラフの値を表示します。
□ 定型文追加コンボボックス
コメントに追記する定型文を選択できます。
□ 追記ボタン
コメントに、定型文追加コンボボックスで選択した定型文を追記します。
□ コメント入力テキストエリア
コメントを編集することができます。
□ 登録ボタン
設定したコメントを追加することができます。
□ 修正ボタン
コメント一覧から修正したい項目を選択し修正ボタンをクリックすると、コメント修正ポップアップウィンドウが開きます。
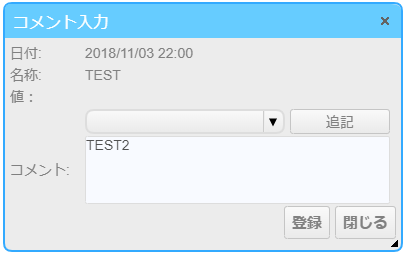
□ コメント修正ポップアップウィンドウ
コメント修正ポップアップウィンドウでは、コメントの修正を行います。

□ 日付
選択したコメントの時刻が表示されます。
□ 名称
選択したコメントの名称が表示されます。
□ 値
選択したグラフの値が表示されます。
□ 定型文追加コンボボックス
コメントに追記する定型文を選択できます。
□ 追記ボタン
コメントに、定型文追加コンボボックスで選択した定型文を追記します。
□ コメント入力テキストエリア
コメントを編集することができます。
□ 登録ボタン
修正したコメントを登録することができます。
□ 削除ボタン
コメント一覧から削除するコメントを選択し削除ボタンをクリックすると、削除確認メッセージが表示され、はいを選択すると選択されたコメントを削除します。
□ csvボタン
コメント一覧に表示されているコメントのCSVファイルを出力します。
□ 検索ボタン
クリックすると、コメント検索ポップアップウィンドウが開きます。
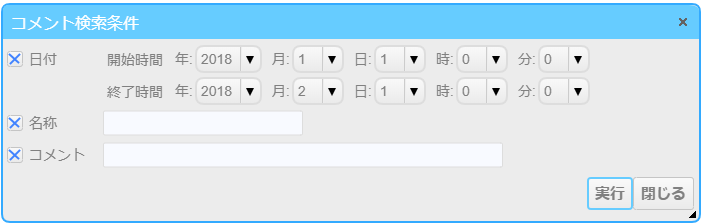
□ コメント検索ポップアップウィンドウ
コメント検索ポップアップウィンドウでは、コメントの検索を行います。

□ 日付チェックボックス
チェックボックスにチェックがあるとき、コンボボックスを使用して検索する日付の期間を設定することができます。
□ 名称チェックボックス
チェックボックスにチェックがあるとき、テキストボックスを使用して検索する名称を設定することができます。
□ コメントチェックボックス
チェックボックスにチェックがあるとき、テキストボックスを使用して検索するコメントを設定することができます。
□ 実行ボタン
ボタンをクリックすることで、チェックされている項目に関して検索を行います。
□ 表示ボタン
コメント一覧から表示したい項目を選択し、ボタンをクリックすることで、コメントが表示されている日付のグラフを表示します。