カレンダー
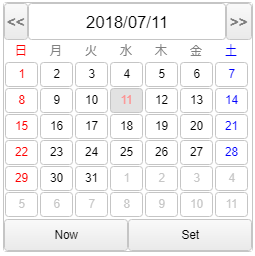
■ コントロール外観


■ 説明
日付の表示、設定が可能なカレンダーです。
■ イベント
このコントロールで使用できるイベントの一覧です。
| イベント名 | 値 | 説明 |
|---|---|---|
| !onSelect | string value |
カレンダーのSETボタン押し時に発生するイベントです。 変数リンクに設定された変数に対し、ミリ秒の時間値と日付文字列を出力します。 |
■ プロパティ
このコントロールで使用できる固有のプロパティはありません。
各コントロール共通のプロパティについては、共通項目ページをご参照ください。
■ 関数
このコントロールでは独自の関数はありません。
各コントロール共通の関数については、共通項目ページをご参照ください。
JavaScript入力領域において、this + ".関数名"と入力し、使用できます。
■ 詳細プロパティ
カレンダーの詳細プロパティでは、表示する内容の詳細について設定できます。
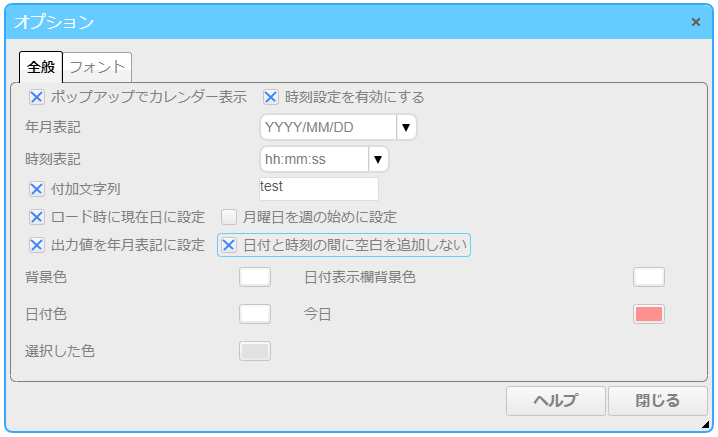
■ 全般

全般タブでは、カレンダーの表示フォーマットなどを設定できます。。
□ ポップアップでカレンダー表示
この項目を有効にすると、カレンダーをポップアップで表示するよう設定します。
□ 時刻設定を有効にする
この項目を有効にすると、カレンダー表示時に時間の設定が可能になります。
□ 年月表記
カレンダーに表示する年月の表示形式とイベントで出力するときの形式を選択します。
□ 時刻表記
イベントで出力するときの時刻表記を選択します。
□ 付加文字列
イベントで出力する値が年月表記の場合、出力値の末尾に設定した文字列を追加します。
□ ロード時に現在日に設定
この項目を有効にすると、ページの更新などを行った際に始めに表示する日付を現在日に設定します。
□ 月曜日を週の始めに設定
この項目を有効にすると、カレンダーの週頭を月曜日として表示します。
□ 出力値を年月表記に設定
この項目を有効にすると、イベントで出力する値が"年月表記"、"時刻表記"で設定した形式で出力します。
無効の場合は1970/1/1 00:00:00から経過したミリ秒の値を出力します。
□ 日付と時刻の間に空白を追加しない
この項目を有効にすると、イベントで出力する値の"年月表記"と"時刻表記"の間に空欄を入れません。
□ 背景色
カレンダーの背景色を変更します。
□ 日付表示欄背景色
カレンダーの日付表示欄の背景色を変更します。
□ 日付色
カレンダーの日にちを表示する四角形の背景色を変更します。
□ 今日
カレンダーで当日の場合の背景色を変更します。
□ 選択した色
カレンダーで選択した日付の背景色を変更します。
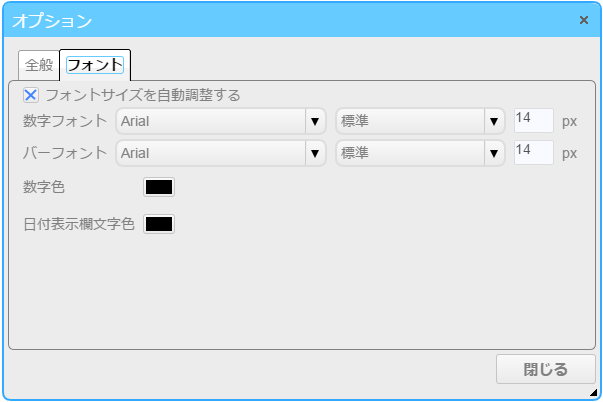
■ フォント

フォントタブではカレンダーで表示するフォントを設定できます。
□ 数字フォント
カレンダーで表示する数字等のフォントの設定を行います。
□ バーフォント
カレンダーで表示する日付欄のフォントの設定を行います。