ラベル
■ コントロール外観

■ 説明
文字列を表示するコントロールです。
■ イベント
このコントロールで使用できるイベントの一覧です。
| イベント名 | 値 | 説明 |
|---|---|---|
| !onTextFormat | string FormatedText |
コントロールのTextが変化した場合に発生するイベントです。 FormatedTextは、このコントロールの詳細プロパティで設定した書式が反映された値です。 |
■ プロパティ
このコントロールで使用できるプロパティの一覧です。
各コントロール共通のプロパティについては、共通項目ページをご参照ください。
| プロパティ名 | デフォルト値 | 説明 |
|---|---|---|
| Text | ラベル | 表示する文字列を設定します。 変数リンクの場合に時間、数値などのデータにリンクすることも可能、詳細設定で表示フォーマットを指定すると、所定の表示フォーマットにコンバートしてから表示します。 |
| Color | #808080 | 表示する文字列に使用する色を設定します。 |
| Font | 14px Arial | 表示する文字列に使用するフォントを設定します。 |
| AlignmentH | 1(左寄せ) | 文字列の、水平方向の揃え位置を設定します。1:左寄せ、2:右寄せ、16:左右中央 |
| AlignmentV | 16(上下中央) | 文字列の、垂直方向の揃え位置を設定します。4:上寄せ、8:下寄せ、16:上下中央 |
| FillStyle | {"style":0,"color1":"transparent"} | 背景の塗りつぶしの方法を設定します。 |
| BorderColor | gray | 枠線の色を設定します。 |
| BorderWidth | 0 | 枠線の太さを設定します。単位はpx(ピクセル)です。 |
| BorderRadius | 0 | 枠線の角の半径を設定します。単位はpx(ピクセル)です。 |
■ 関数
このコントロールで使用できる関数の一覧です。
JavaScript入力領域において、this + ".関数名"と入力し、使用できます。
各コントロール共通の関数については、共通項目ページをご参照ください。
| 関数名 | 引数 | 戻り値 | 説明 |
|---|---|---|---|
| setValue | Text | - | 表示する文字列を設定します。引数Textに、文字列を指定します。 |
| getValue | - | Text | Textプロパティの値を取得します。 |
| setColor | Color | - | 表示する文字列に使用する色を設定します。引数Colorに、文字列で色を指定します。 |
| getColor | - | Color | Colorプロパティの値を取得します。 |
| setFont | Font | - | 表示する文字列に使用するフォントを設定します。引数Fontに、文字列でフォントを指定します。 |
| getFont | - | Font | Fontプロパティの値を取得します。 |
| setAlignmentH | Alignment | - | 文字列の、水平方向の揃え位置を設定します。引数Alignmentに揃え方を数値で指定します。1:左寄せ、2:右寄せ、16:左右中央 |
| getAlignmentH | - | Alignment | AlignmentHプロパティの値を取得します。 |
| setAlignmentV | Alignment | - | 文字列の、垂直方向の揃え位置を設定します。引数Alignmentに揃え方を数値で指定します。4:上寄せ、8:下寄せ、16:上下中央 |
| getAlignmentV | - | Alignment | AlignmentVプロパティの値を取得します。 |
| setFillStyle | FillStyle | - |
FillStyleプロパティの値を設定します。 引数FillStyleに、文字列で色またはスタイルを指定します。 |
| getFillStyle | - | FillStyle | FillStyleプロパティの値を取得します。 |
| setBorderColor | Color | - | 枠線の色を設定します。引数Colorに、枠線の色を指定します。 |
| getBorderColor | - | Color | BorderColorプロパティの値を取得します。 |
| setBorderWidth | Width | - | 枠線の太さを設定します。引数Widthに、整数で太さを指定します。 |
| getBorderWidth | - | Width | BorderWidthプロパティの値を取得します。 |
| setBorderRadius | Radius | - | 枠線の角の半径を設定します。引数Radiusに、整数で半径を指定します。 |
| getBorderRadius | - | Radius | BorderRadiusプロパティの値を取得します。 |
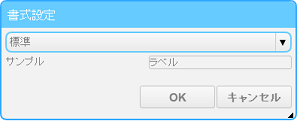
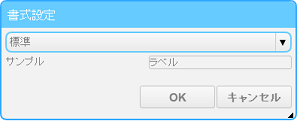
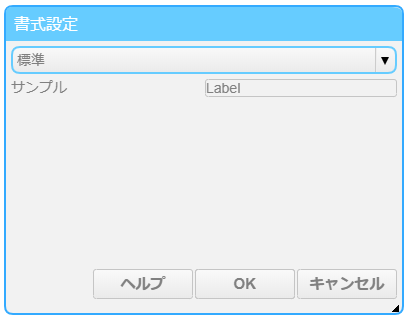
■ 詳細プロパティ
ラベルの詳細プロパティでは、表示する書式について設定できます。
この設定は、Textプロパティの値には影響せず、画面表示される内容だけが変更されます。但し、変換の結果はonTextFormatイベントで通知します。
”サンプル”では、設定した書式でどのように表示されるかを確認できます。
■ 標準



標準設定では、Textプロパティの値をそのまま表示します。デフォルトの設定です。
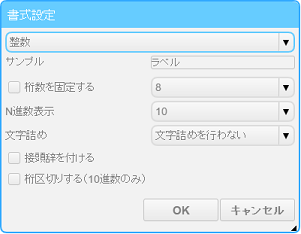
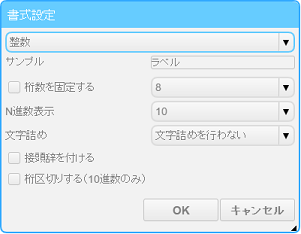
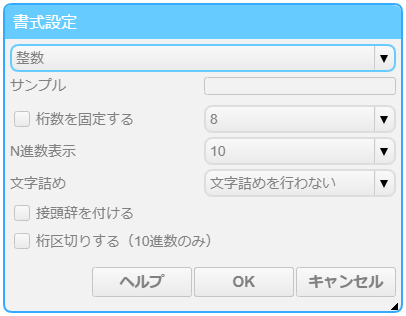
■ 整数



整数設定では、Textプロパティの値を指定した整数の形式で表示します。
□ 桁数を固定する
この項目を有効にすると、整数の桁数を固定します。桁数は、2~32の範囲で選択できます。
□ N進数表示
整数をN進法で表示します。2、8、10、16進法から選択できます。
□ 文字詰め
桁数を固定する場合に、不足する桁についてどのように埋めるかを選択できます。
□ 接頭辞を付ける
この項目を有効にすると、整数にN進法に応じた接頭辞を付加します。(0b、0o、0x)
□ 桁区切りする(10進数のみ)
この項目を有効にすると、整数を3桁毎に”,”文字で区切ります。
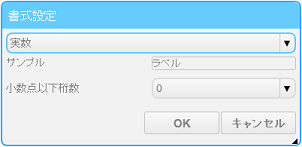
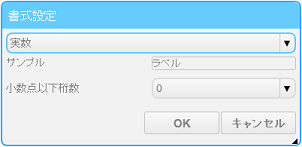
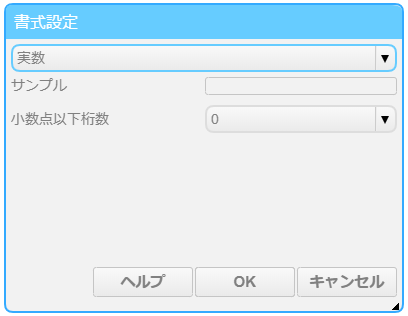
■ 実数



実数設定では、Textプロパティの値を指定した実数の形式で表示します。
□ 小数点以下桁数
小数点以下の桁数を何桁表示するかを選択できます。
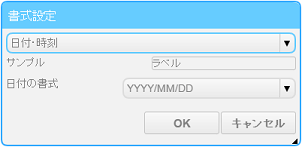
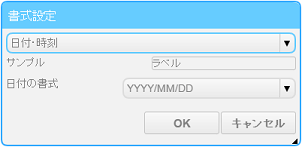
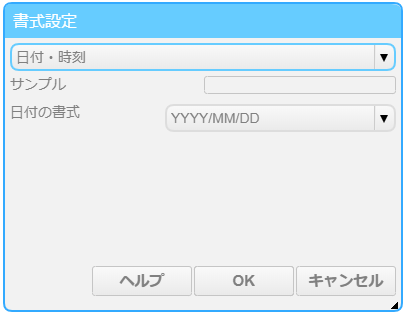
■ 日付・時刻



日付・時刻設定では、Textプロパティの値を指定した日付や時刻の形式で表示します。
"2016/01/01 12:34:56"のような日付・時刻として扱える文字列、または1970/01/01 00:00:00 (UTC)からのミリ秒数を与えると、書式を変換できます。
また、空文字列を与えると現在のシステム時刻を用いて書式を変換します。
□ 日付の書式
日付・時刻のデータをどのように表示するかを選択できます。
■ 標準(複数行)
標準(複数行)設定では、Textプロパティの値をそのまま表示します。複数行の表示が可能です。
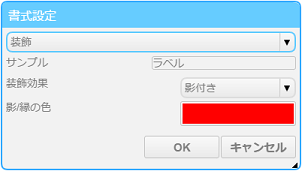
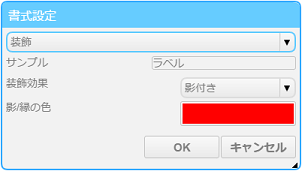
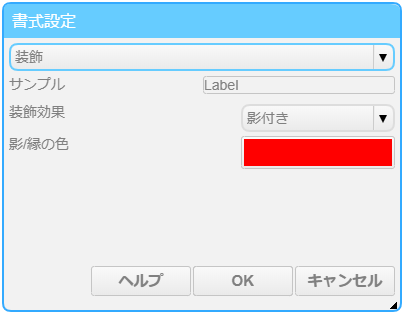
■ 装飾



装飾設定では、文字に影や縁取りを付けることができます。
□ 装飾効果
文字に付ける装飾効果を選択できます。
□ 影/縁の色
装飾に用いる色を設定できます。
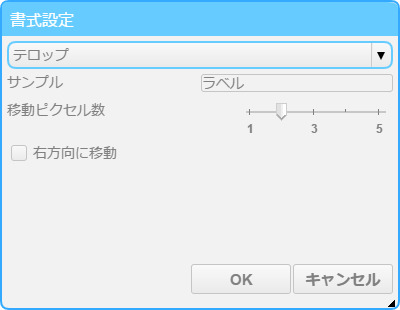
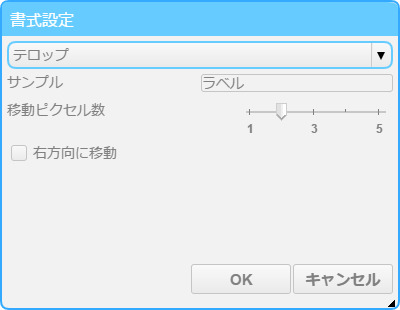
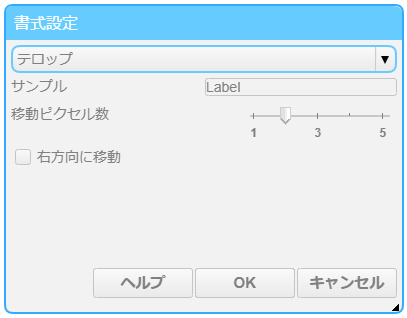
■ テロップ



テロップ設定では、文字列を流れるテロップのように表示できます。
□ 移動ピクセル数
文字の移動する速度を設定できます。
□ 右方向へ移動
文字の移動する方向を設定できます。デフォルトでは左方向へ移動します。
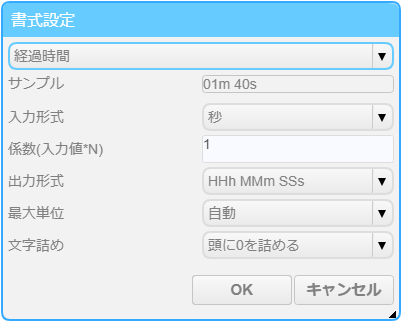
■ 経過時間

経過時間設定では、Textプロパティの値を指定した時間形式で表示します。
□ 入力形式
入力値の単位を秒/ミリ秒から選択できます。
□ 係数(入力値*N)
入力値に対する係数を設定できます。例として、入力値が分単位の場合、係数に60を設定することで秒単位に変換できます。
□ 出力形式
出力する書式を設定できます。
□ 最大単位
自動/固定から選択できます。自動設定の場合、出力形式で設定した単位に満たない時間の場合その単位は省略されます。
自動設定の例:入力値が100(秒)で出力形式がHHh MMm SSsの場合、出力は01m 40sとなります。
□ 文字詰め
不足する桁についてどのように埋めるかを選択できます。