日历
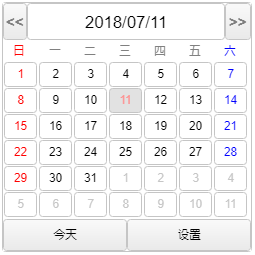
■ 部件外观


■ 描述
显示或选择日期的日历部件。
■ 事件
本部件可用事件的列表。
| 事件名称 | 值 | 说明 |
|---|---|---|
| !onSelect | string value |
在日历的“设置”按钮按下时,发生此事件。 根据“一般”选项的“输出格式为年/月”的设定,以日期格式或毫秒值的时间通知所选的日期和时间。 |
■属性
本部件可用属性的一览。
对于各部件的共同属性,请参见共同项目页面。
■ 函数
本部件可用函数的一览。
在Javascript输入区域,可输入this + “.函数名”来使用。
对于各部件的共同函数,请参见共同项目页面。
■ 高级设定
在日历的详细属性,可以将显示设置有关内容的详细信息。
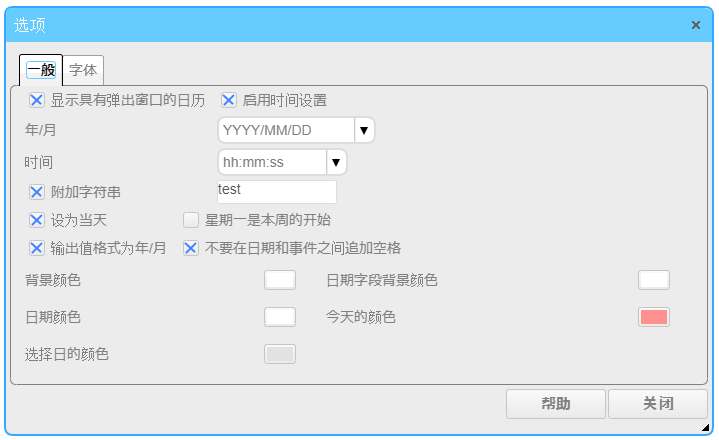
■一般

在“一般”选项卡,可以设置与显示等相关的选项。
□显示具有弹出窗口的日历
如选择此选项,日历将以弹出窗口的方式显示。
□启用时间设置
如选择此选项,日历的下方出现选择时间的部件。
□年/月格式
选择日期的显示格式,和事件通知时日期字符串的格式。
□时间格式
选择在事件发生时,时间的表示格式。
□ 附加字符串
在事件中输出的字符串的末尾,追加这里指定的字符串。
□设为当天
如选择此选项,当页面的更新时,显示当天的日期。
□星期一是本周的开始
如选择此选项,日历的第一列显示为星期一的日子。
□输出值格式为年/月
如选择此选项,事件发生时,!onSelect事件的参数value的格式为“年/月”格式和“时间”格式指定的格式。
如不选择此选项, 事件发生时,!onSelect事件的参数value的格式为1970/1/1 00:00:00开始的毫秒数。
□ 不要在日期和事件之间追加空格
如果打勾此项目,则在事件中输出的字符串中,不会在“年/月格式”和“时间格”之间插入空格。
□背景颜色
设定日历的背景色。
□日期栏文字颜色
设定日历的日期显示栏的背景色。
□日期颜色
设定日历的日期显示栏的日期文字的颜色。
□今天的颜色
设定的日历中今天的背景颜色。
□选择日的颜色
设定的日历中被选的日子的背景颜色。
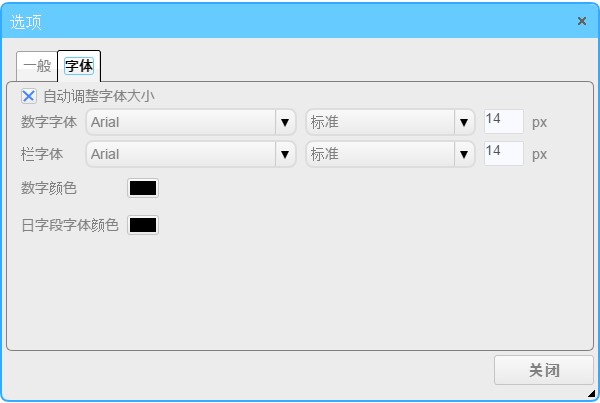
■字体

在字体选项卡,设置日历的文字的字体。
□数字字体
设定日历中数字的字体。
□日期栏字体
设定日期栏文字的字体。