文字
■ 部件外观

■ 描述
能够显示字符串的部件。
■ 事件
| 事件名 | 值 | 说明 |
|---|---|---|
| !onTextFormat | string FormatedText |
部件的显示文字发生变化时产生的事件。 FormatedText是此部件的高级设定中所定的显示格式产生的文字。 |
■ 属性
本部件可用属性一览。
对于各部件的共同属性,请参见共同项目页面。
| 属性名称 | 默认值 | 说明 |
|---|---|---|
| Text | 文字 | 设置欲显示的字符串。 变量链接时,也可以连接到时间、数字等的数据,在高级设定对话框中可以指定显示的格式,数据将变换成所定的格式进行显示。 |
| Color | #808080 | 设置显示字符串的颜色。 |
| Font | 14px Arial | 设置显示字符串的字体。 |
| AlignmentH | 1(左对齐) | 设置字符串水平对齐方式。1:左对齐;2:右对齐;16:水平居中。 |
| AlignmentV | 16(垂直居中) | 设置字符串垂直对齐方式。4:上对齐;8:下对齐;16:垂直居中。 |
| FillStyle | {"style":0,"color1":"transparent"} | 设定背景的填充风格。 |
| BorderColor | #DDDDDD | 设定边框的颜色。 |
| BorderWidth | 2 | 设定边框的宽度。单位是px(像素)。 |
| BorderRadius | 4 | 设定边框的半径。单位是px(像素)。 |
■ 函数
本部件可用函数一览。
在Javascript输入区域,可输入this + “.函数名”来使用。
对于各部件的共同函数,请参见共同项目页面。
| 函数名称 | 参数 | 返回值 | 说明 |
|---|---|---|---|
| setValue | Text | - | 设置欲显示的字符串。指定字符串于参数Text即可。 |
| getValue | - | Text | 获取Text属性值。 |
| setColor | Color | - | 设置显示字符串的颜色。指定字符串颜色于参数Color即可。 |
| getColor | - | Color | 获取Color属性值。 |
| setFont | Font | - | 设置显示字符串的字体。指定字符串字体于参数Font即可。 |
| getFont | - | Font | 获取Font属性值。 |
| setAlignmentH | Alignment | - | 设置字符串水平对齐方式。指定对齐方式于参数Alignment即可。1:左对齐;2:右对齐;16:水平居中。 |
| getAlignmentH | - | Alignment | 获取AlignmentH属性值。 |
| setAlignmentV | Alignment | - | 设置字符串垂直对齐方式。指定对齐方式于参数Alignment即可。4:上对齐;8:下对齐;16:垂直居中。 |
| getAlignmentV | - | Alignment | 获取AlignmentV属性值。 |
| setFillStyle | FillStyle | - |
设定FillStyle属性的值。 通过FillStyle参数,用字符串指定颜色和风格。 |
| getFillStyle | - | FillStyle | 获取FillStyle的属性值。 |
| setBorderColor | Color | - | 设定边框的颜色。通过参数Color指定边框的颜色。 |
| getBorderColor | - | Color | 取得BorderColor属性的值。 |
| setBorderWidth | Width | - | 设定边框的宽度。通过参数Width指定宽度。 |
| getBorderWidth | - | Width | 取得BorderWidth属性的值。 |
| setBorderRadius | Radius | - | 设定边框角部的半径。通过参数Radius以px(像素)指定半径。 |
| getBorderRadius | - | Radius | 取得BorderRadius属性的值。 |
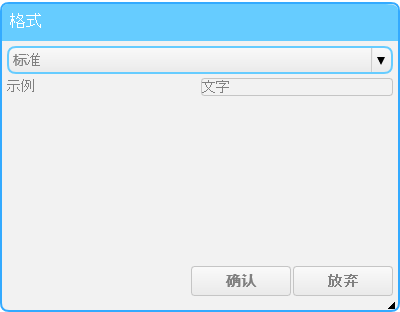
■ 高级选项
文字的高级选项,可以对字符串的显示格式进行详细设置。
本设定不影响Text属性的值,只是变更画面中显示的内容。但格式转换后的结果将以onTextFormat事件通知。
在“示例”中,可以确认设定后的显示样式。
■ 标准

标准设定,Text属性的值的按系统原生方式显示。这是默认设置。
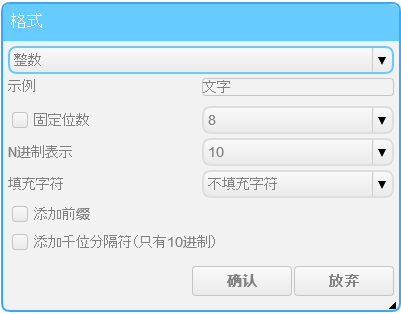
■ 整数

设定“整数”格式时,Text属性的值按指定的整数形式显示。
□ 固定位数
此项有效时,整数的位数为固定值。位数可以从2到32范围内选择。
□ N进制表示
N进制方式显示。可以从2,8,10,16进制法中选择。
□ 填充字符
在显示位数固定的情况下,可以选择如何对不足位数进行填补。
□ 添加前缀
此项有效时,按照N进制方式给整数添加相应前缀。(0b、0o、0x)
□ 添加千分位分隔符(仅适用于10进制)
此项有效时,整数每3位由“,”符号分隔。
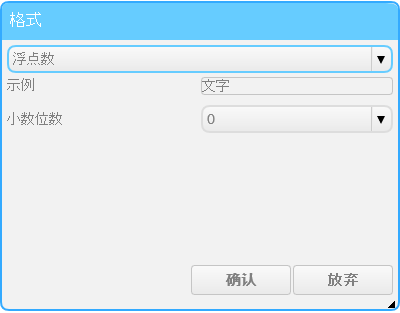
■ 浮点数

设定“浮点数”格式时,Text属性的值按指定的浮点数形式显示。
□ 小数位数
可选择小数点后显示几位小数。
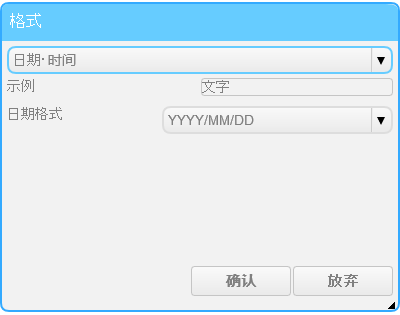
■ 日期・时间

设定“日期・时间”格式时,Text属性的值将按指定的日期和时间形式显示。
Text属性的值可以是如"2016/01/01 12:34:56"格式的字符串,或从1970/01/01 00:00:00 (UTC)开始的毫秒的数值。显示时这些格式的数据转换为时间,并按指定的格式进行显示。
此外,Text属性的值为空字符串时,使用当前系统时间进行格式转换。
□ 日期格式
可以选择如何显示日期・时间类的数据。
■ 标准(多行)
标准(多行)设定,Text属性的值的按系统原生方式显示。可以显示多行。
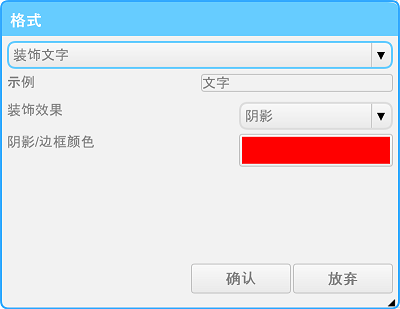
■ 装饰文字

本设置可以设定文字的阴影和边框的颜色等。
□ 装饰效果
选择文字的装饰效果。可以选择阴影或边框。
□ 阴影/边框的颜色
选择装饰的颜色。
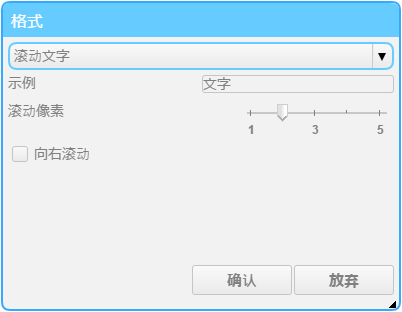
■ 滚动文字

使用滚动文字设置,滚动文字并显示。
□ 滚动像素
此选项设置文字移动的速度。
□ 向右滚动
此选项设置文字移动的方向。 默认情况下,它向左移动。
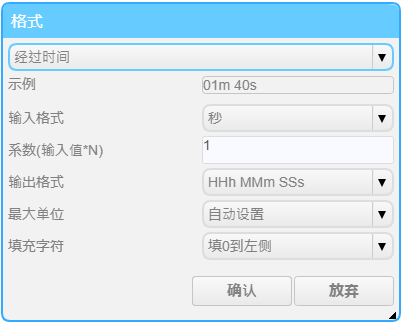
■ 经过时间

经过时间设置以指定的时间格式显示Text属性的值。
□ 输入格式
可以从秒/毫秒中选择输入值的单位。
□ 系数(输入值*N)
可以设置输入值的系数。 例如,如果输入值以分钟为单位,则可以通过将因子设置为60来转换为秒。
□ 输出格式
可以选择输出格式。
□ 最大单位
可以选择自动和固定。 在自动设置的情况下,如果时间小于输出格式中设置的单位,则将省略该单位。
自动设置示例:当输入值为100(秒)且输出格式为HHh MMm SSs时,输出为01m 40s。
□ 填充字符
可以指定用于填充不足位数的字符。