散布図
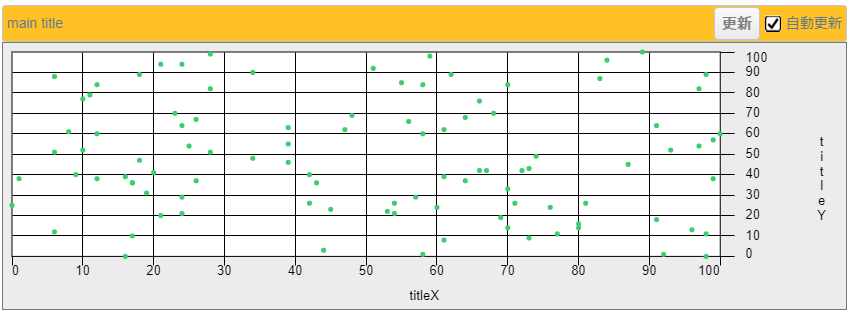
■ コントロール外観

■ 説明
数値データを散布図として表示するコントロールです。
数値データはCSVファイルから取得可能です。
表示可能なデータ数は2000点までです。
数値データはCSVファイルから取得可能です。
表示可能なデータ数は2000点までです。
数値データはCSVファイルやデータベースのデバイスタグから取得可能です。
CSVファイルを利用する場合、表示可能なデータ数は2000点までです。
このコントロールには最小限の幅の制限があり、ブラウザのサイズを変更するとアスペクト比が維持されない場合があります。
□ 自動更新チェックボックス
チェックボックスにチェックを入れると自動更新を開始し、はずすと自動更新を終了します。更新周期は詳細設定プロパティで設定できます。
■ イベント
このコントロールで使用できるイベントはありません。
■ プロパティ
このコントロールで使用できるプロパティの一覧です。
各コントロール共通のプロパティについては、共通項目ページをご参照ください。
| プロパティ名 | デフォルト値 | 説明 |
|---|---|---|
| File | - |
表示したいCSVファイルのURLを設定します。 CSVの1列目にX軸のデータ、2列目にY軸のデータを記載します。 数値以外の値やヘッダー行が存在すると読み出せないので、CSVのフォーマットにはご注意ください 例) x1,y1 x2,y2 ... |
■ 関数
このコントロールで使用できる関数の一覧です。
JavaScript入力領域において、this + ".関数名"と入力し、使用できます。
各コントロール共通の関数については、共通項目ページをご参照ください。
| 関数名 | 引数 | 戻り値 | 説明 |
|---|---|---|---|
| setFile | URL | - | 表示したいCSVファイルのURLを設定します。 |
| getFile | - | URL | 設定されているCSVファイルのURLを取得します。 |
■ 詳細プロパティ
散布図の詳細プロパティでは、表示する内容の詳細について設定できます。
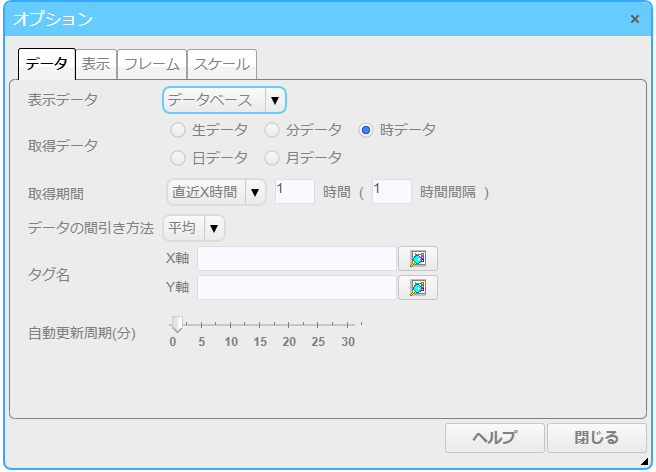
■ データ



データタブでは、表示データに関する設定を行えます。
□ 表示データ
表示するデータを、CSVファイルまたはデータベースから選択します。
□ 自動更新周期
自動更新を行う周期を設定します。

□ 取得データ
取得データを指定します。生、分、時、日、月データから選択可能です。
□ 取得期間
取得期間を指定します。選択できる項目は、以下の通りです。
□ 直近X分
生、分データを選択した場合に選択可能です。5~60分から5分単位で選択可能です。
□ 直近X時間
生、分、時データを選択した場合に選択可能です。1~24時間の範囲で設定可能です。
□ 直近X日
分、時、日データを選択した場合に選択可能です。1~365日の範囲で設定可能です。
□ 直近X月
分、時、日、月データを選択した場合に選択可能です。1~60月間の範囲で設定可能です。
□ 今月
分、時、日データを選択した場合に選択可能です。今月1日~月末までのデータを取得します。
□ 本年
分、時、日、月データを選択した場合に選択可能です。本年の1月1日~12月31日までのデータを取得します。
□ データの時間間隔
取得間隔を指定します。取得間隔の設定値が1より大きい場合、開始時間から取得間隔おきにデータを取得し、データの間引き方法に応じて間隔内のデータを取得します。
グラフとして表示するデータの量が多い場合、最低取得間隔が自動的に設定されます。詳細は以下の通りです。
取得データ 取得期間 最低取得間隔 生データ 1時間以下 1秒 2~5時間 2秒 6~10時間 3秒 11~15時間 4秒 16~20時間 5秒 21~24時間 10秒 分データ 10日以下 1分 11~20日 2分 21日~30日 4分 以降10日ごとに2分ずつ増加 時データ 600日以下 1時間 601~1200日 2時間 1201日~1800日 4時間 以降600日ごとに2時間ずつ増加 日データと月データの場合は、最低取得間隔はありません。
取得データと取得期間は、コントロール上部からも設定可能です。
□ データの間引き方法
データの間引き方法を設定します。詳細は以下の通りです。
平均:取得間隔ごとにデータの平均値を取得します。
最大:取得間隔ごとにデータの最大値を取得します。
最小:取得間隔ごとにデータの最小値を取得します。
直値:取得間隔ごとの先頭のデータを取得します。
□ タグ名
取得したいデータのタグ名をX軸、Y軸それぞれ設定します。
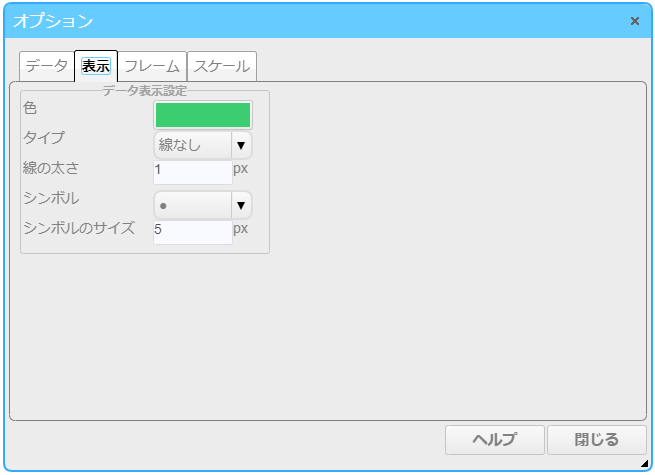
■ 表示

表示タブでは、表示するグラフの線やシンボルの設定を行えます。
□ 色
線やシンボルの色を変更します。
□ タイプ
グラフの線のタイプを変更します。
□ 線の太さ
グラフの線の太さを変更します。
□ シンボル
グラフデータの座標に描画するシンボルを変更します。
□ シンボルのサイズ
シンボルの大きさを変更します。
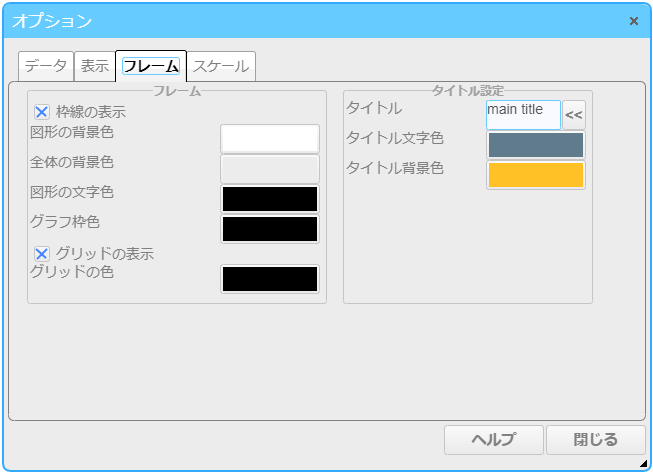
■ フレーム

フレームタブでは、全体の背景色の設定、グラフ描画部分の背景色の設定、グリッドの設定、タイトルの設定が行えます。
□ フレーム
□ 枠線の表示
全体枠線の表示の有効/無効を設定します。
□ 図形の背景色
グラフ描画部分の背景色を設定します。
□ 全体の背景色
全体の背景色を設定します。
□ 図形の文字色
グラフ描画部分の文字色を設定します。
□ グラフ枠色
グラフ描画部分の枠色を設定します。
□ グリッドの表示
グリッド線の表示の有効/無効を設定します。
□ グリッドの色
グリッド線の色を設定します。
□ タイトル設定
□ タイトル
コントロール上部に表示されるタイトルを設定します。
□ タイトル文字色
タイトル文字の描画色を設定します。
□ タイトル背景色
タイトル背景の描画色を設定します。
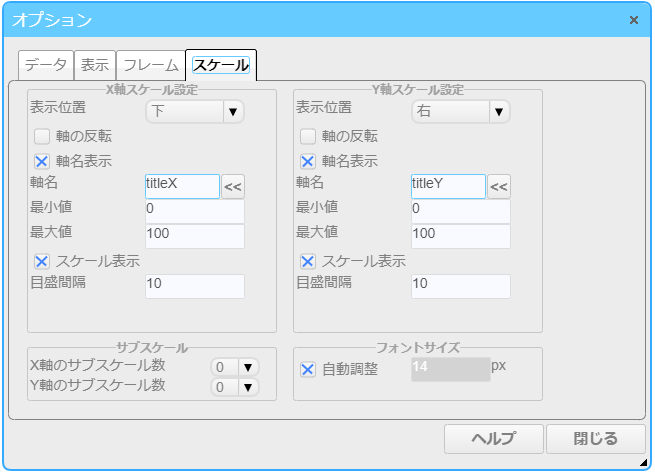
■ スケール

スケールタブでは、X軸とY軸それぞれのグラフに表示されるスケールの設定、軸タイトルの設定が行えます。
□ 表示位置
スケールと軸タイトルの表示位置を設定します。
□ 軸の反転
軸の大小の方向を反転するかを設定します。
□ 軸名表示
軸名表示の有効/無効を設定します。
□ 軸名
表示する軸タイトルの文字を設定します。
□ 最小値
スケールの最小値を設定します。
□ 最大値
スケールの最大値を設定します。
□ スケール表示
スケールを表示するかどうかを設定します。
□ 目盛間隔
スケールの表示間隔を設定します。
設定可能最小値を表示幅(最大値-最小値)の1%までとなります。
例:最小値:0、最大値:100の場合、目盛間隔の設定可能最小値は1となります。
□ サブスケール
サブスケールを表示するかどうか、およびサブスケールの数を設定します。 数値が0の場合、サブスケールは表示されません。
□ フォントサイズ
目盛りと軸名のフォントサイズを設定します。