JavaScriptエリア

JavaScriptエリアでは、表示コントロール(表示部品)に対しJavaScriptによる挙動を設定することができます。
一つの表示コントロールに対し、各イベントと、イベント以外のプロパティに一つずつ挙動を設定できます。
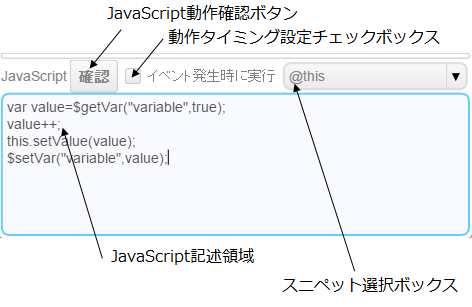
■ JavaScript記述領域
この領域に対し、JavaScriptにより、挙動を記述します。
直接キーボードから入力する他、スニペット選択ボックスから既定のコードを選択することもできます。
表示コントロールで使用できる関数等については、各表示コントロールの説明ページ、共通項目のページを参照してください。
以下の文字列をスクリプトに記述することはできません。
'localStorage', 'sessionStorage', 'cookie', 'function', 'Function', 'eval', 'window', 'self', 'globalThis', 'document'
■ JavaScriptの関数
JavaScriptエリアでは、以下の関数を利用することができます。
●表示部品のプロパティの値を取得
retValue=$getProp(idControl, nameOfProperty);
idControl: 表示部品のID。プロパティ リストのタイトルに"id=Layer0.LabelH0.0"のように表示されている部分です。
nameOfProperty:プロパティの名称、各部品のヘルプのプロパティ一覧にリストされています。
retValue:取得した値です。
JavaScript例:
value=$getProp("Layer0.LabelH0.0","Text");
●表示部品のプロパティの値を設定
$setProp(idControl, nameOfProperty, value);
idControl: 表示部品のID。
nameOfProperty:プロパティの名称、各部品のヘルプのプロパティ一覧にリストされています。
value:設定する値。
JavaScript例:
//ラベル部品の表示テキストをJavascriptで設定するコード:
$setProp("Layer0.LabelH0.0","Text","Label Title");
●表示部品の関数を直接に呼び出す方法
表示部品のJavaScript領域は、選択した表示部品が提供している関数を"this."で直接に呼び出すすることができます。 表示部品の関数は、部品のヘルプを参照してください。
JavaScript例:
//ラベル部品にsetValue関数が存在します、表示テキストを変更する場合に、以下で呼び出すすることが可能です。
this.setValue(value);
●タグまたは変数の値を取得
CHSのタグ、またはローカルの変数の値を取得する。
retValue=$getVar(nameOfVariable,CreateIfNotExist);
nameOfVariable:変数の名称。ローカル変数の場合は、任意の英語文字をはじめ英数字の文字列です。
CHSのデバイスタグの場合は、"dt:DeviceID.CloudKey:TagName"のようなフォーマットの変数名です。
CreateIfNotExist:ローカル変数の場合に、変数が存在しない場合は、変数を作成するかを指定します。Trueは作成します。一般的にTrueを指定します。
retValue:取得した値です。
JavaScript例:
value=$getVar("AnyVar",True);
value=$getVar("dt:device0.http0:IncInt1",True);
●タグまたは変数の値を設定
CHSのタグ、またはローカルの変数の値を設定する。
$setVar(nameOfVariable,value);
nameOfVariable:変数の名称。ローカル変数の場合は、任意の英語文字をはじめ英数字の文字列です。
CHSのデバイスタグの場合は、"dt:DeviceID.CloudKey:TagName"のようなフォーマットの変数名です。
value:設定する値。
JavaScript例:
$setVar("AnyVar",1);
$setVar("dt:device0.http0:IncInt1",100);
■ JavaScript動作確認ボタン
このボタンをクリックすると、記述したJavaScriptの文法がチェックされます。問題がなければ有効化されます。動作モードが「シミュレーション」または「実行」モードの場合に、JavaScriptが実行されます。
■ 動作タイミング設定チェックボックス
対象がイベントの場合にのみ、表示されます。
このチェックボックスをチェックした場合、一度イベント発生するごとに一度だけJavaScriptが動作します。
チェックしない場合、ベース実行周期ごとにJavaScriptが繰り返し動作します。
ベース実行周期は、[設定]メニューから設定できます。