数值→颜色转换
■ 部件外观

■ 描述
按照在详细设定中设定的转换表,将输入的数值转换为颜色,通过事件输出颜色以供其他部件使用。
■ 事件
本部件可用事件列表。
| 事件名称 | 值 | 说明 |
|---|---|---|
| !OnValueChange | string color | 当value属性被改变时,触发此事件。 color参数是转换结果的颜色值。如果在此参数链接了变量,将输出颜色代码值到此变量。 |
■ 属性
本部件可用属性的一览。
对于各部件的共同属性,请参见共同项目页面。
| 属性名称 | 默认值 | 说明 |
|---|---|---|
| value | - | 设置要转换为颜色的数值。此值将被显示在部件的中心。 |
| bRunVisible | false | 此属性设置是否在运行时显示本部件。 在运行时,它使用存储在页面文件中的值。任何后续的数值变化都不会改变显示状态。 |
■ 函数
本部件可用函数的一览。
在Javascript输入区域,可输入this + “.函数名”来使用。
对于各部件的共同函数,请参见共同项目页面。
| 功能名称 | 参数 | 返回值 | 说明 |
|---|---|---|---|
| setValue | Value | - | 设置要转换为颜色的数值。 |
| getValue | - | Value | 获得要转换为颜色的数值。 |
■ 高级设定
在高级设定,可以设置数字值与颜色的转换表。

□项目
显示要设定的颜色的序号,此单元的值不能被设置。
□输入值(<=)
输入值单元,可以输入一个数值。如果value属性的数值大于此“输入值”且小于后一行“输入值”时,输出颜色为此行“输出颜色”列指定的颜色代码。
□输出颜色
设置输出颜色。如果value属性的数值匹配“输入值”,部件的背景色将显示此颜色。
□other(Default)
如果value属性大于所有指定的“输入值”,则输出此行设定的“输出颜色”。
此行不能设定“输入值”,也不能删除此行。
□追加按钮
按此按钮,可以在转换列表中添加一行。
□删除按钮
按此按钮,可以在转换列表中删除所选的一行。 “其他(默认)”行不能被删除。
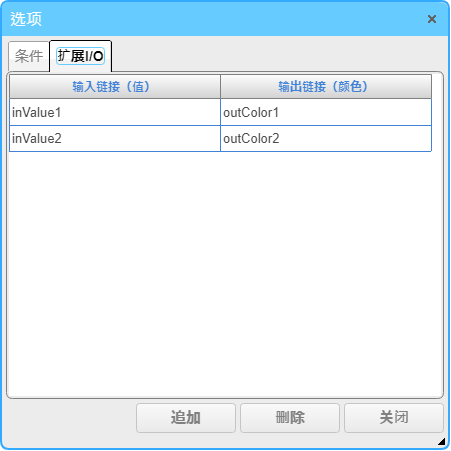
■ 扩展I/O

在“扩展I/O”选项卡中,您可以添加要输入和输出的变量链接。
□ 输入链接(值)
在输入链接的单元格,设置作为输入值的变量链接。
□ 输出链接(颜色)
在输出链接单元格,设置作为输出颜色字符串的变量链接。
□ 追加按钮
按此按钮,可以在列表中添加一行。
□ 删除按钮
按此按钮,可以在列表中删除所选的一行。
■ 如何使用扩展I/O功能
以下是将数值转换为颜色的示例。 请按照以下步骤操作。

步骤1:在页面放置“数值→颜色”部件。
步骤2:打开此部件的高级属性,并在“条件”选项卡上设置以下内容。
项目 输出颜色的设置 第一行的输出颜色(红色) #ff0000 第二行的输出颜色(蓝色) #0000ff
步骤3:打开“扩展I/O”选项卡,单击“追加”按钮两次,为添加的单元格设置以下内容,然后单击“关闭”进行设置。
输入链接(值) 输出链接(颜色) 第一行 aaa ccc 第二行 bbb ddd
步骤4:放置两个文字输入部件并进行以下设置。
值 链接 IO 文字输入1的Text属性 删除并清空 aaa out 文字输入2的Text属性 删除并清空 bbb out
步骤5:放置两个标签部件并进行以下设置。
链接 IO 标签1的Text和Color属性 ccc in 标签2的Text和Color属性 ddd in
步骤6:将执行模式更改为模拟模式,并在文字输入中输入以下内容:
文字输入1:0
文字输入2:1
步骤7:确保两个标签如下:
#ff0000在标签1上显示为红色
#0000ff在标签2上显示为蓝色