Calendar
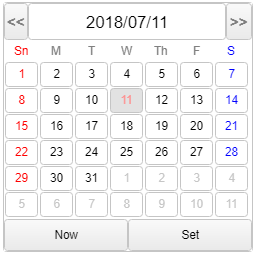
■ Control appearance


■ Description
This control is used to set and display a date.
■ Events
The following table is a list of events that can be used with this control.
| Event name | Value | Description |
|---|---|---|
| !onSelect | string value |
Event occurs when pressing down/up the SET button on the calendar. Export milliseconds and date string for variables set in variable link. |
■ Properties
This control has no properties that can be used.
For the common properties, please refer to the Common items page.
■ Functions
This control has no functions that can be used.
For the common functions, please refer to the Common items page.
In Javascript Area, you can enter this + ".FUNCTION" to use the function.
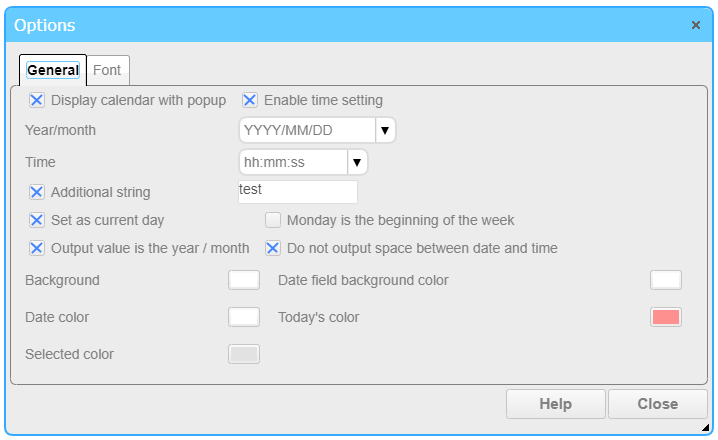
■ Advanced propeties
The advanced Trend properties allow you to configure the details about the content that will be displayed on the calendar.
■ General

The General tab allows you to configure the display format of the calendar.
□ Display calendar with popup
This configures to display the calendar with popup.
□ Enable time setting
This configures the time setting in the calendar.
□ Year/month
Select the display format of the year and month displayed on the calendar, and the format when exporting by the event.
□ Time
Select time display when exporting by event.
□ Additional string
Add this string to the end of the output string.
□ Set as current day
When the page is updated, this sets the starting date to be displayed as the current date.
□ Monday is the beginning of the week.
This sets Monday as the beginning of the week.
□ Output value is the year / month
When this item is enabled, the output value by event is exported in the format of "year / month display" and "time display".
When not activated, values are exported in millisecond elapsed since 1970/1/1 00: 00: 00.
□ Do not output space between date and time
When this option is checked, no space will be inserted between "Year/month" and "time" in the output string.
□ Background
This changes the background color of the calendar.
□ Date field background color
This changes the date field background color of the calendar.
□ Date color
This changes the background color of the rectangle that displays the date of the calendar.
□ Today's color
This changes the background color for the present day of the calendar.
□ Selected color
This changes the background color for the selected day of the calendar.
■ Font

Font tab allows you to configure the font to be displayed on the calendar.
□ Number font
This sets fonts such as numbers to be displayed on the calendar.
□ Bar font
This sets the font in the date column displayed on the calendar.